こんなお悩みにお答えします。
今日の自己投資 Notion
こんにちは、むいかです。
Notionで大学生用のテンプレートがほしい!というお声を頂いたので、作成しました。

このテンプレートは、事前にInstagramで協力を募り、そのフィードバックを頂いて改善させたもの。より使いやすいものに仕上がっていると思います…!!

協力していただいた皆様、本当にありがとうございます!
そして今回は、そのテンプレートを無料で配布します!
Notionを始めていない人もぜひ、この機会に使い始めていただけたら嬉しいです。
目次
大学生テンプレートの概要

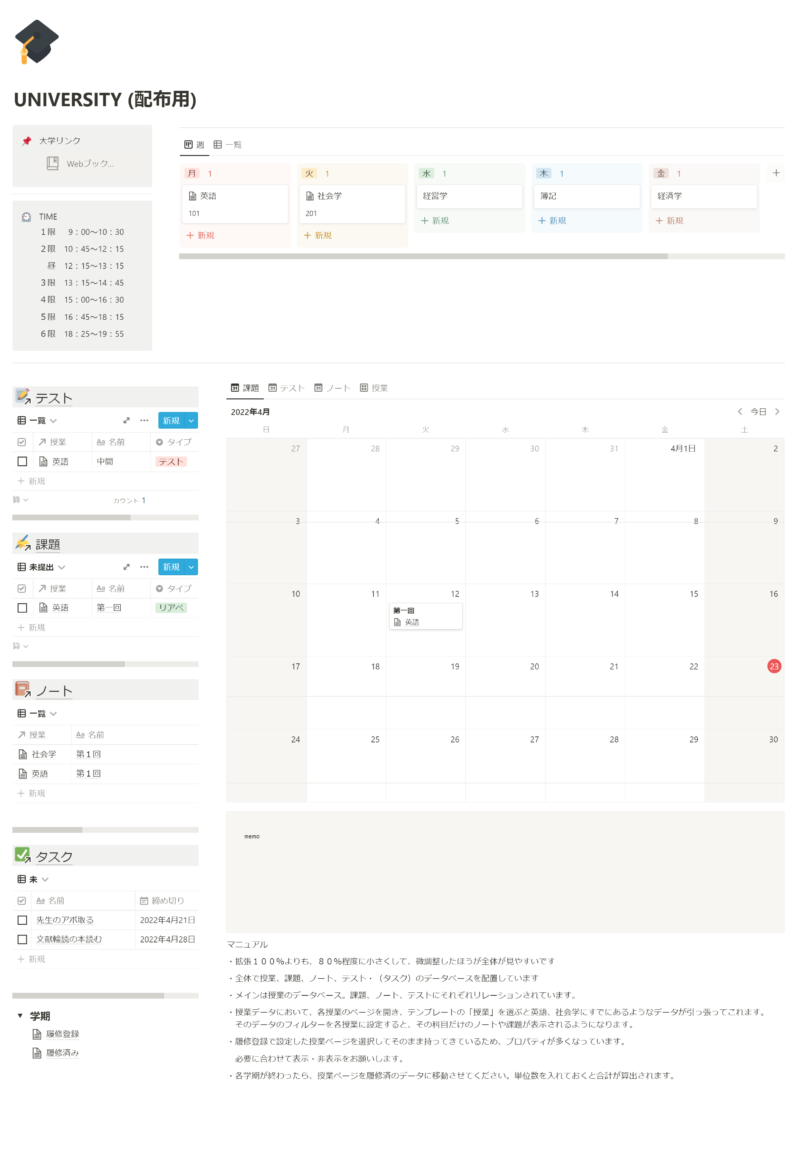
こちら大学生テンプレートです。
開いたページの右上の「複製」ボタンを押したら、自分のNotionページで使用可能です。

PCで複製してください!
大学生テンプレート最初の設定
複製したあと、最初に設定しておくといいものを紹介します。
どちらもしなくても問題ありませんが、しておくといいかなってレベルです。
- 拡大を調整する
- すでに履修登録テンプレを使用している方は移行する
①拡大を調整する
設定というほどでもありませんが、拡大の数字を小さくしたほうが見やすいと思います。

「Ctl/Cmd+マウスのホイール」で調整できます!
おすすめは90%です。
変更した場合はその数字にあわせて、レイアウトの幅などは各自調節してください!
②すでに履修登録テンプレを使用している方は移行する
大学生用テンプレートの中に履修登録テンプレートが含まれています。
既にこちらを複製してくださっている方は、入れ替えていただければと思います。
テンプレートを使う上でのコツ
このテンプレートを使う上でのコツを紹介します。
- 足りないものは足す
- 要らないものは消す
- 困ったら隠す

もちろん、ほかのテンプレートにも言えることです!
今回のテンプレートは、授業データベースをメインとして、それらに課題・ノート・テストデータベースが紐付けられている構成です。
そのリレーション部分が変更されなければ、大抵の部分は足しても消しても隠しても大丈夫だと思います。
やはり、個人個人で要るものと要らないものは違うので、適宜変更しながら使うのがベストです。

ぜひ使いやすくカスタマイズしてください!
大学生テンプレートの各部分の説明
それでは、各部分の説明に進みます。
上部

構成はこんな感じ。
- 大学リンク:大学のポータルサイトなどをブックマーク
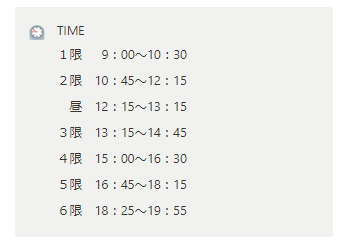
- TIME:授業の時間
- 時間割表:授業のデータベース
大学リンク

大学のポータルサイトなどをブックマークしてください。
携帯のNotionからみてもすぐアクセスできるように、左上に配置しています。
TIME

授業の時間は大学ごとに違うと思うので、ずれている人は直してください!

私が時間をいつまでたっても覚えられないので設置しました…。
授業のデータベース
これがメインのデータベースであり、若干ややこしいです。詳しめに説明していきたいと思います。
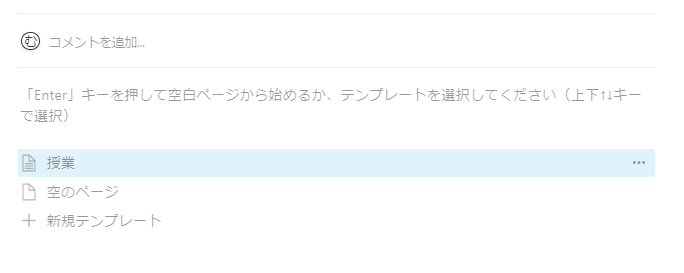
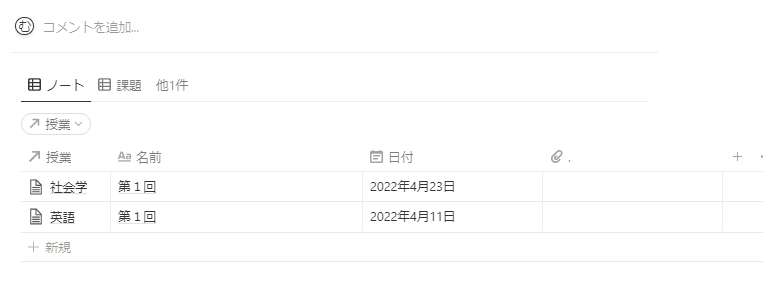
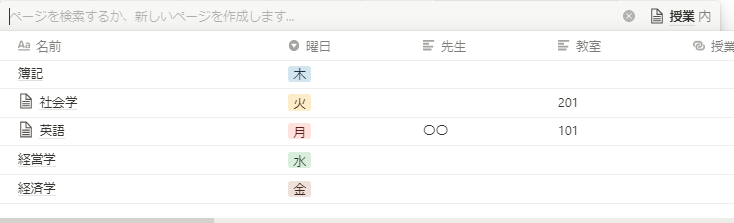
クリックするとこのようなページが開かれます。

テンプレートの「授業」を選ぶと英語、社会学にすでにあるようなデータが引っ張ってこれます。
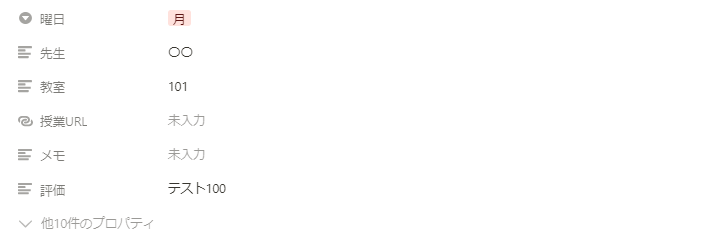
授業を選択すると・・・

データが出てきます。

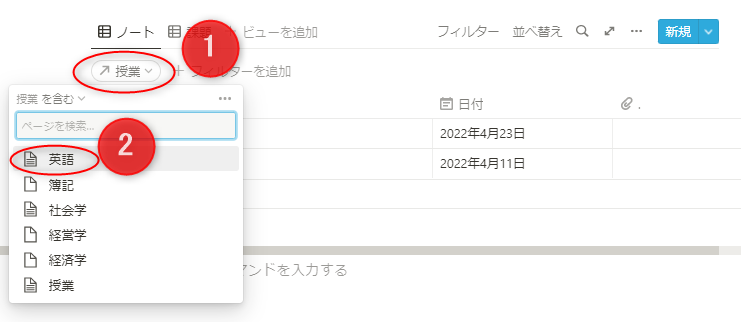
そのデータのフィルターを各授業に設定すると、その科目だけのノートや課題が表示されるようになります。
フィルターをかけると・・・

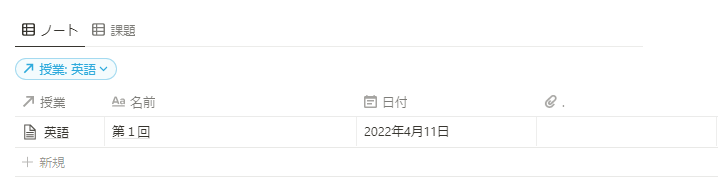
その授業だけ表示される。

つまり、各授業のページには、各授業のノートや課題だけが表示されるようになります。
これを授業ごとに設定してください!

若干面倒ですが、今後使っていく上で楽になるので…!!
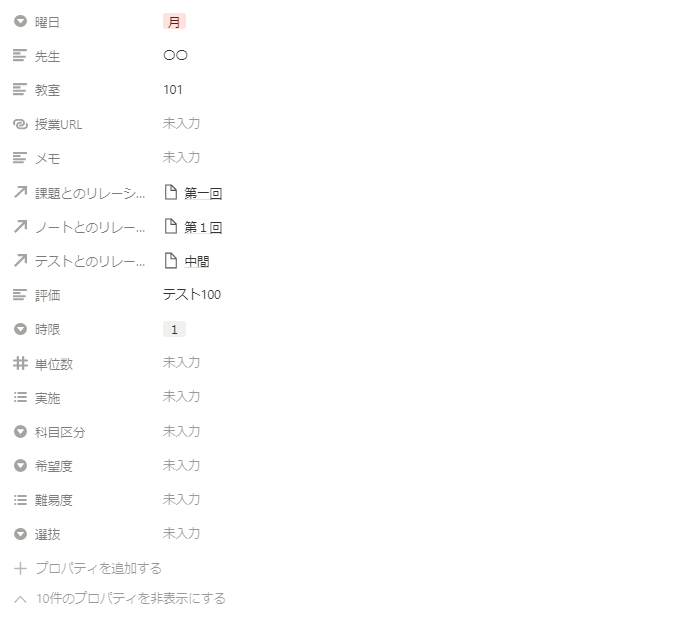
また、「履修登録データベース」から直接移動させているのでプロパティが多いですが、必要なものだけ表示させると良いかと思います。

↓


デフォルトで、10個くらい隠しています。
下部左側

続いて、下の左側部分の説明です。
- テスト:期末テストなど
- 課題:毎週の課題など
- ノート:授業ノートをタイピングで取る方用
- タスク:簡単なタスク管理に
- 学期:履修登録テンプレートと履修済みの授業避難先
グレーの部分をクリックするとそのデータベースに飛べるので便利です!
テスト・課題データベース

構成がほぼ同じなので、まとめて説明していきます。
使い方の流れはこんな感じ。
- 新規から新しいページを作る
- 名前をつける(中間、期末など)
- 授業を選択する
- タイプを選ぶ(テスト、レポートなど)
- 日付を選ぶ
- 終わったらチェックを付ける
各授業がリレーションされており、科目が選べる仕様になっています。

未実施・未提出ビューだと、チェックをつけると自動的に消えるようにフィルターをかけています。
チェックを付けたいものを見たい場合は、一覧ビューから確認してください。
また、今回こちらのデータベースを統一するか悩んだのですが、どちらの意見もあったので残しておきます。
統一したい人はどちらかのデータベースにタイプを追加して、もう片方のデータベースを消去してください。


このタイプ欄に「テスト」項目を追加してしまえばOK。
ノートデータベース

タイピングでノートを取る人用に作成しました。
ただ、手書き派が多く使わない人も多いので、要らないな!と思ったらガッツリ消しちゃって大丈夫です。

私も手書きでノート取っているので使わないかな~って感じです。
ちなみに、前後1wビューは、今日の日付から前後1週間に作ったノートが表示されるようになっています。
タスクデータベース

タスク管理はかなり向き不向きがでるので、最低限のシンプルさを追求しました。
デフォルトの項目はチェック、名前、締め切りだけです。
こちらもテストや課題と同様に、チェックを入れると消え、ビューを切り替えて確認できます。
タスク以外に、学校の行事とか、サークルの予定とか入れても良いかも。
使わない場合はこちらも消してください。
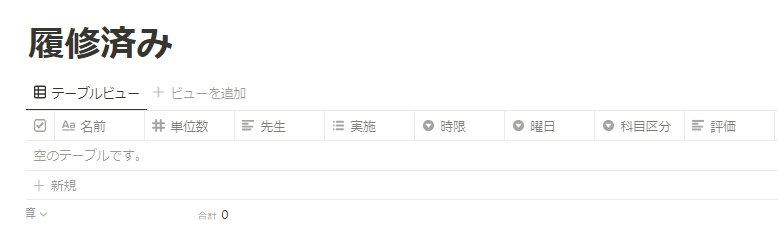
学期

こちらは履修登録のとき、考える用のテンプレートと、学期終わりに履修済みになった授業を保管しておくためのデータベースです。
トグルで隠せます。
履修登録テンプレートの詳しい説明はこちら。
既に複製してくださっている方は消してしまって大丈夫です!
また、次の学期になると時間割が変更されると思います。
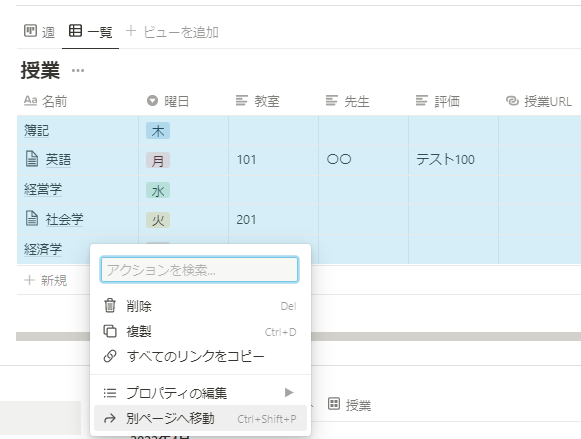
その場合、「授業データベースの一覧からまとめて選択→別ページへ移動→履修済を選択」でこちらのデータベースに移動させてください。

単位数を入れておくと、合計が計算されるので、総取得単位数の確認にもなります。

下部右側

最後に、下の右側についての説明です。
- カレンダー:各データベースを主にカレンダービューで表示しています
- メモ:簡単なメモ用
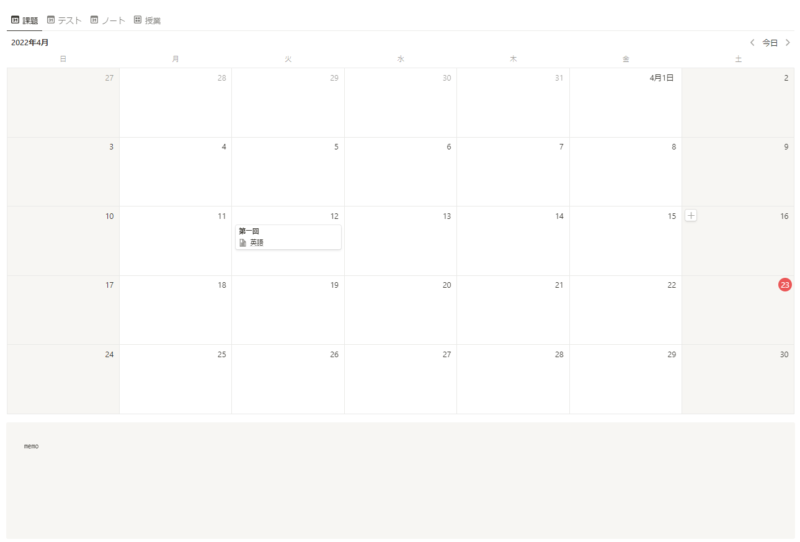
カレンダー
主に、課題・テスト・ノートをカレンダー表示するビューです。
切り替えて表示してください。
(課題とテストを統一するとここをいちいち切り替えなくて便利かも。)


こちらはチェックつけたものもそのまま表示されます!
「授業」は完全に映え用です…笑

画像入れると可愛くなるので、カスタムしたい方はぜひ。
メモ

簡単なメモにどうぞ。
以上で、各部分の説明は終わりです!
大学生用テンプレート、是非活用してください!
長々とした説明にお付き合いいただき、ありがとうございました。
一応テンプレートの中にも簡単なマニュアルを入れ込んであるので、そちらも参照してくださいね。
あとは使い続けることが一番大事かなと思います!

私も最初は全然使えませんでしたが、毎日触っていたらテンプレ配布まで出来るようになったので…!!
慣れと癖をつかんで、楽しいNotionライフをお送りください☻
大学生テンプレート、もう一度貼っておきます。
もし何かわからないことがあれば、お気軽に連絡ください。
(おそらくSNSのDMが早いです)
それでは、よしなに。













 むいか(muika)
むいか(muika)
Notionで大学のアレコレを管理したい!!